CSS
In this tutorial, we aim to learn how to style our RPGM application, using the CSS. There are several ways to place CSS properties that we will see:
- Adding one (or several) CSS property to a specific widget ;
- Creating a CSS class and call it for a widget ;
- Styling a sub-element of a widget or applying a global CSS modification.
Not familiar with CSS? No problem, we will explain everything! Create a new project with the File menu, then New project..., select RPGM project and name our new project "StylingWithCSS".
Getting started
Create a GUI file named CSS.pgui, and add it to your sequencer. In the GUI, add the following widget:
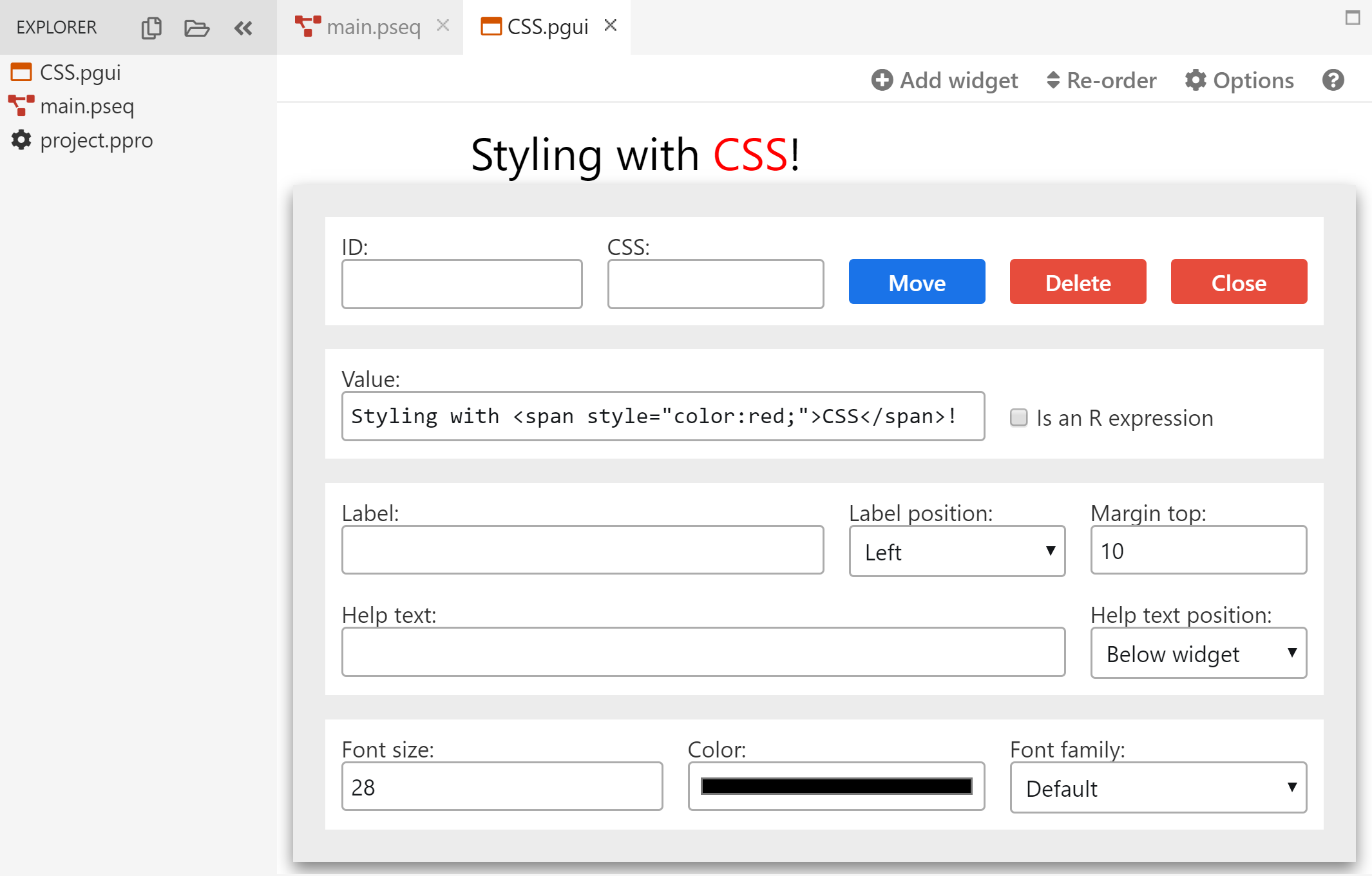
- A Label with the title Styling with CSS! and the font size 28.
You can color the text with the Color property of the Label, but you cannot color a specific word, let's say the last word: CSS. How to do it ? For this case, we combine CSS and HTML. The CSS property to modify is color and we can set it, for example, to red. To this aim, the title is:
The text between the opening span and the closing span will have the css property color:red;. You can add several CSS properties using this way. You can see it updating in real time in RCode directly (and check it in RPGM using F5).

Fill the CSS field
Now, add a Text input, choose Textarea for the Type. We can customise the CSS style using the CSS field. Add the following in this field:
You can see how changes the widget! Here, we have modified 6 CCS properties:
background:black;changes the background color of the widget in black ;color:white;changes the color of the text of the widget in white ;margin-top:5px;adds a margin of 5 pixels at the top of the widget (it makes it to move of 5 pxiels below the title here) ;border-radius:5px;smoothes the corners of the widget ;padding:8px;adds an inner margin in the widget ;font-family:Consolas;modifies the font policy, Consolas is the one used in RCode for the console.
You can test it in the following way:
- Fill the field ID of your Text widget with
console - Add a button widget, fill the field Value with
Executeand the field R when pressed witheval(parse(text=console))
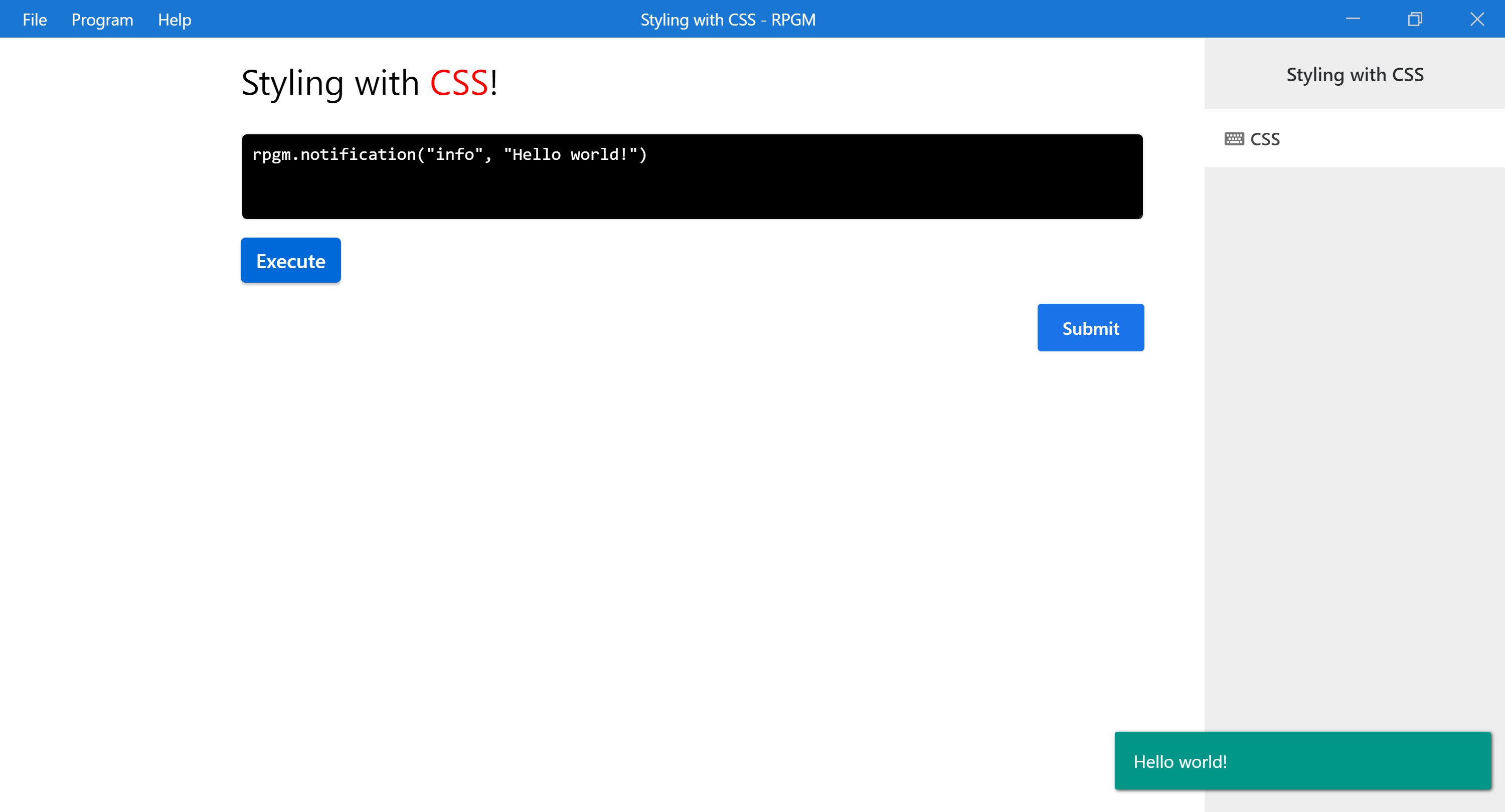
Clicking on the button will execute the text in the console widget as an R code.
Save it and push F5 in order to execute it in RPGM and test it with, for example:
and execute it with the button.

Create your own CSS class
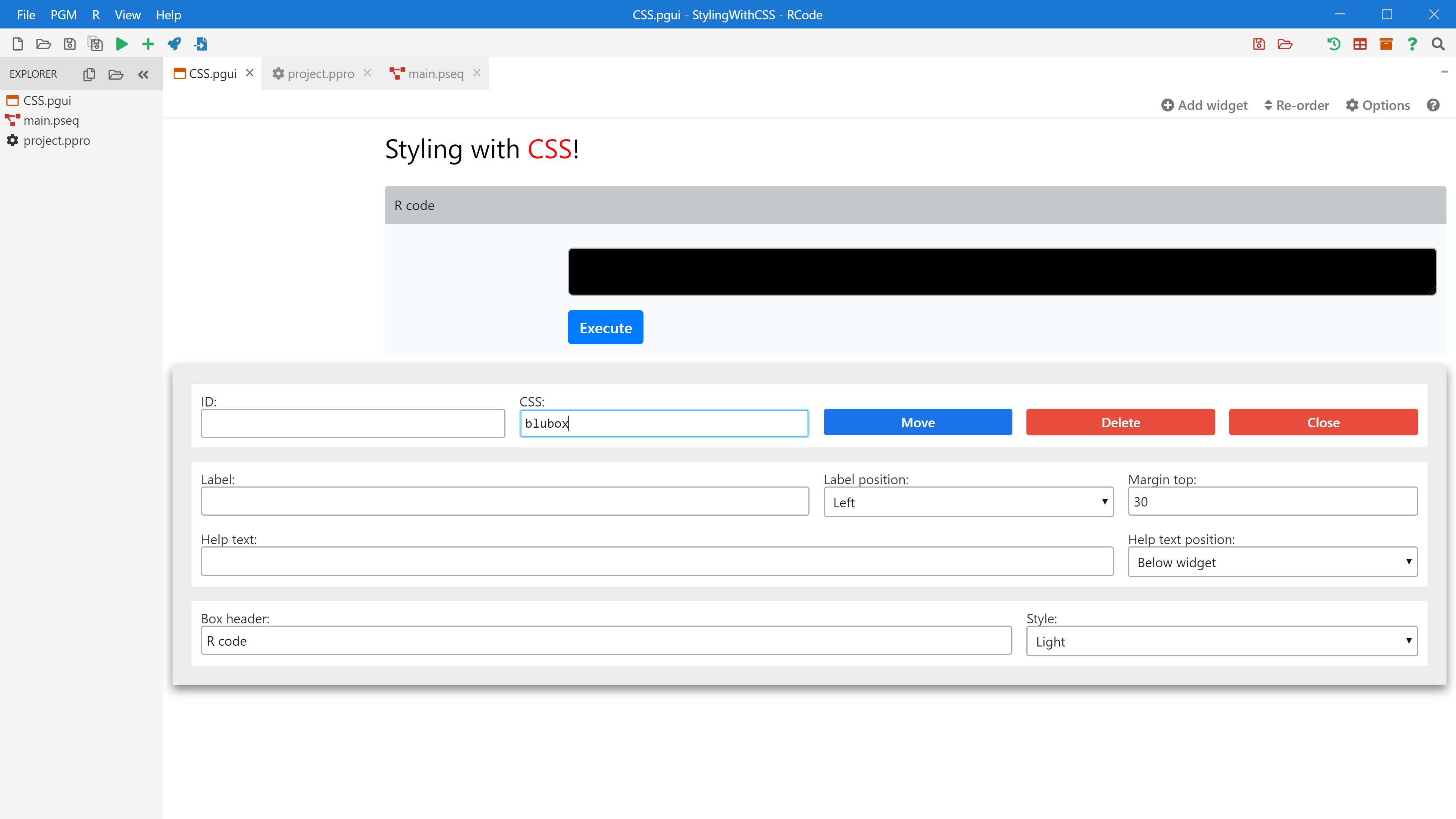
Add a List widget that we will customise. Place inside the List, the widget Text and the widget Button. Fill the field Margin top with 30 and the field Box header with R code.
In RCode, you can create your own CSS class in order to call it. Go to the file project.ppro, in the tab CSS.
Add the following code:
.bluebox
{
color: #333;
background-color: white;
border-radius: 6px 6px 0 0;
box-shadow: 0 1px 3px rgba(0.2, 0.2, 0.2, 0.5);
}
This creates a CSS class named bluebox that we can call now. How can we apply it to our List ? Just fill the field CSS with bluebox.

When you push F5, you can see that the body of the list is customised, but not the header. How to access to the header ? You need to access to the header of the List associated to the bluebox class. This can be done by adding the following code to ce CSS tab of the project.ppro file.
.bluebox .pgm-gui-boxheader
{
background-color: #005782;
border-radius: 6px 6px 0 0;
color: #EFEFEF;
}
What is .pgm-gui-header ? This is a PGM class applied by RPGM to the header of any list. The code above says that "For any pgm-gui-boxheader inside a bluebox CSS class, apply the following properties". You can get all PGM classes here.
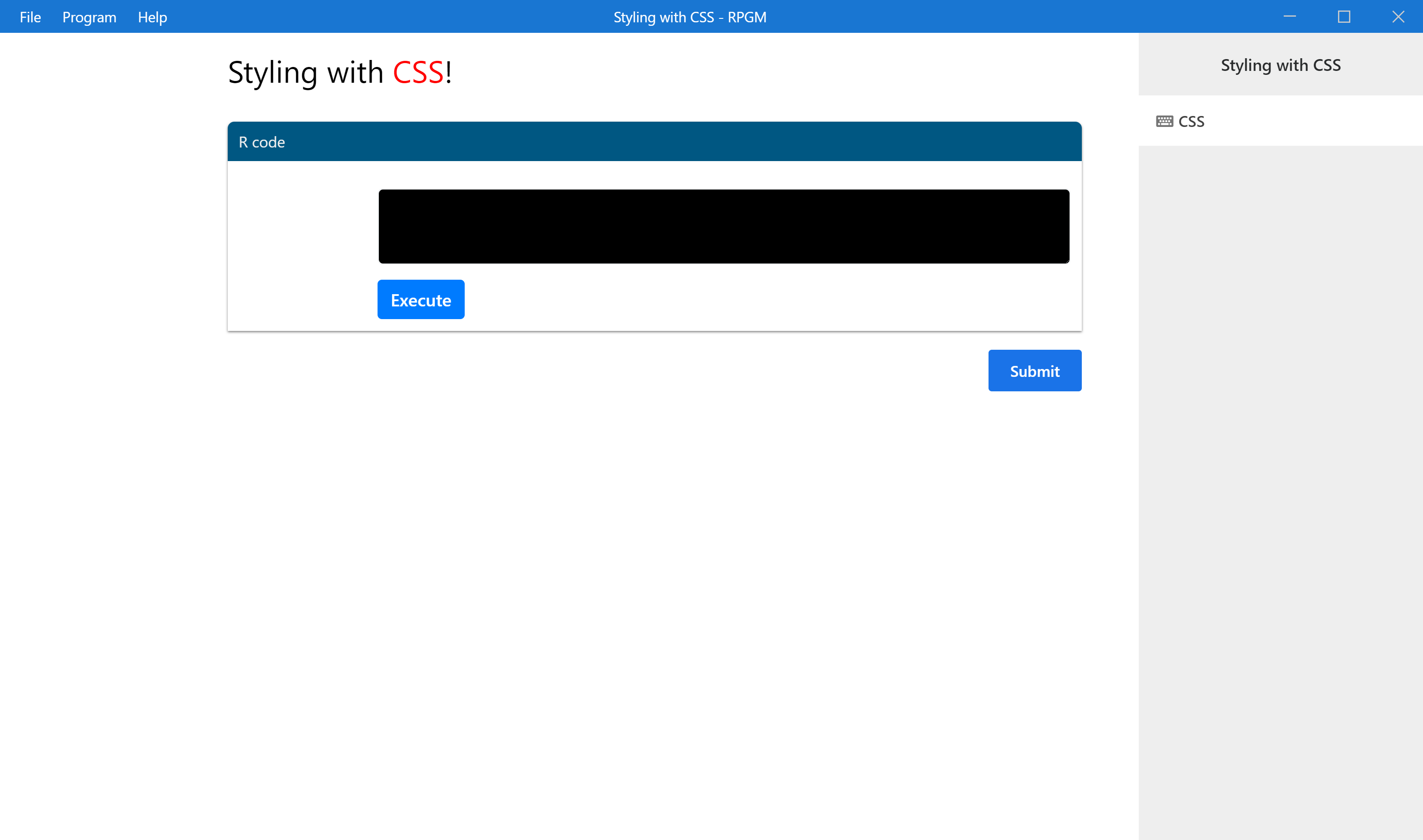
If you execute your program, now you have the header with your CSS style.

This ends our tutorial! You can download the program as a pgm file for RPGM here (that you can create with the top menu PGM -> Export as PGM) and as a zip file containing all the project for RCode here.